Cara Cek Kecepatan Website
Cara Cek Kecepatan Website
Anda pasti sering membuka berbagai situs, kan? Bagaimana rasanya kalau ada halaman situs atau website yang waktu loadingnya lebih dari lima detik? Apakah Anda bersedia menunggu sampai website loading dengan sempurna? Kalau, ya, Anda pasti orang yang sangat sabar.
Menurut data yang dimiliki Kissmetrics, sebanyak 40% pengunjung akan keluar dari website kalau waktu loadingnya lebih dari tiga detik.
Jika demikian faktanya, apakah Anda masih ingin mempertahankan website yang loadingnya lambat?
Berikut beberapa alasan utama mengapa waktu loading menjadi faktor yang sangat penting bagi sebuah website:
1.
Berpengaruh terhadap peringkat di mesin pencari (SERP) – Mesin
pencari, seperti Google, akan mengumpulkan data hasil pencarian dalam waktu
yang super singkat. Apabila halaman website tidak terbuka secara sempurna dalam
kurun waktu cepat, posisinya akan berada di bawah halaman pertama Google atau
malah tidak ditampilkan di halaman pertama.
2.
Berpengaruh terhadap trafik website – Seperti
yang sudah disebutkan, sebanyak 40% orang akan keluar dari website yang
loadingnya lebih dari tiga detik. Akibatnya Anda akan kehilangan pengunjung
(atau bahkan calon pembeli).
3.
Berpengaruh terhadap SEO – Ada reputasi yang
dijaga. Loading website yang lama akan memengaruhi user experience mesin
pencari.
Sebagai pemilik website, Anda wajib memantau dan memelihara performa website demi kepuasan pengunjung. Salah satu caranya adalah dengan mengecek kecepatan website secara berkala menggunakan website speed test tool.
Loading website yang lambat menjadi salah satu hal yang paling dihindari oleh semua pemilik website. Tak hanya peringkat website, kepuasan pengunjung juga akan terpengaruh. Oleh karena itu, Anda harus senantiasa cek kecepatan website dengan memantau dan mengoptimasi performanya secara keseluruhan.
Ada banyak tool gratis untuk uji kecepatan blog atau website. Dengan tool ini, Anda bisa mengetahui seberapa cepat laju loading dan juga hal apa saja yang masih kurang dan harus ditingkatkan lagi.
Contoh
situs tools untuk mengecek kecepatan website antara lain :
GTmetrix,
WebPagetest, Google Pagespeed Insights, YSlow, Pingdom, dll
Khusus
Arktikel kali ini kita akan membahas cara cek kecepatan website menggunakan
Google Pagespeed Insights, yah karena ini yag paling familiar dan mudah
dipahami bukan berarti yang lain sulit ya, kami akan ulas satu-satu jika ada requestan
sesuai permintaan,
dikembangkan oleh Google. Oleh karena itu, analisa
metriks user experience-nya didasarkan pada performa website di
Chrome UX Report baik melalui perangkat mobile maupun komputer.
Ada dua tipe data yang diberikan, yakni data sistem (lab data) dan data
lapangan. Data sistem berkaitan dengan performa website, sedangkan data lapangan
lebih mengacu kepada pengalaman pengunjung website secara real-time.
Tool cek kecepatan website ini kerap digunakan oleh pelaku bisnis kecil hingga bisnis menengah, dan juga pemilik website yang menginginkan kemudahan dalam mengelola kinerja situs mereka.
Kita bisa masuk ke halaman untuk mengeceknya melalui url dibawah ini :
https://developers.google.com/speed/pagespeed/insights/?hl=id
Cara menggunakannya sangat mudah, yaitu :
- Masukan url website yang kita miliki
pada kolom yang tersedia
- Lalu tekan tombol analisis
- Contohnya di sini saya memasukan
website dkvenz.com
- Tunggu beberapa saat sampai hasil analisa keluar
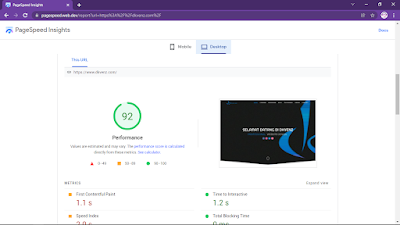
Inilah contoh hasil analisa pagespeed
insight dari website dkvenz.com.
 |
| Hasil test speed dkvenz.com versi dekstop |
 |
| Hasil test speed dkvenz.com versi mobile |
Disini kita tidak akan membahas hasil cek
speednya terlalu mendetail ya.
Nah itu tadi caranya untuk testspeed
website menggunakan tools google ya
Bagaimana cukup mudah kan.
Kesimpulannya
Performa website adalah faktor penting yang harus diperhatikan oleh
setiap pemilik website. Tidak semua pengunjung web mau bersabar dan menunggu
sampai website terbuka dengan sempurna. Oleh karena itu, Anda harus benar-benar
mempertahankan kualitas waktu loading karena hal ini sangat memengaruhi user
experience.
Waktu loading yang lambat pun berdampak pada peringkat website di SERP
(mesin pencari) dan juga jumlah trafik. Pastinya Anda tidak mau semua hal ini
terjadi di website sendiri, kan?
Meskipun ada banyak tool page speed test yang tersebar di internet,
pilihlah tool yang sesuai dengan kebutuhan Anda.
Kalau yang Anda cari adalah kemudahan penggunaannya, Google punya banyak
tool cek kecepatan website yang ditawarkan, seperti PageSpeed Insights dan Test
My Site. Kedua tool ini gratis dan secara default ada di Google Chrome. Semua
orang bisa langsung mengaksesnya.
Apabila ada banyak gambar di website, Image Analysis Tool bisa
diandalkan untuk mengecek kualitas dan resolusi gambar. Dengan begini, Anda
bisa mengurangi waktu loading.
Untuk opsi tes monitoring dan metode optimasi yang lebih banyak, Pingdom dan Monitis hadir sebagai solusinya. Kedua tool cek kecepatan situs ini banyak digunakan oleh perusahaan terkemuka. Selain menjalankan tes monitoring untuk kinerja website, Pingdom dan Monitis juga akan mendeteksi penyebab lambatnya kecepatan situs.




.png)

